- Home
-
Learn
- History of VI >
- Legislation & Laws >
- Vision Professionals >
-
VI Program Resources
>
- Program Printables
- Itinerant Teaching Tips
- Year at a Glance
- VI Program Handbook
- Caseload Analysis
- Organization & Time Management
- Professional Development
- Teacher Standards
- Professional Ethics
- Awards & Recognition
- APH Scholar Program
- Professional Organizations
- Certification Organizations
- Dealing with Challenges
- Professional Publications >
- Relatable Books for All Ages >
- Family Resources >
- Plan
- Basics
-
Teach
- Teaching Strategies >
-
Compensatory Skills Instruction
>
-
Social Skills
>
-
Self Determination
>
- Body Image & Acceptance
- Making Personal Goals
- My Vision Presentation
- My Self-Description
- Create a Personal Data Sheet
- Disclosure Decision
- Disability Statement
- Requesting Help
- Fighting Fears
- My Circle of Support
- Personal Responsibility
- Advocate for Safe Enviroments
- Having Picture Taken
- Coping with Change
- Aging Eyes
- Physical Characteristics
- Political Activism
- Laws Regarding Persons with Disabilities
-
Sensory Efficiency
>
-
Independent Living
>
- Orientation & Mobility Instruction >
- Recreation & Leisure >
-
Career & Vocation
>
-
Grow
- Complete Set Bonus >
-
Recorded Presentations
>
- Webinar: Tips for Being a "Physically Fit" TVI
- Webinar: The Art of Teaching the ECC
- Webinar: Virtual & F2F Strategies
- Webinar: Foundations of Teaching the ECC in the Age of Virtual Instruction
- Webinar: Itinerant Teaching Strategies
- Webinar: Using Themes to Teach the ECC
- Webinar: Conducting a FVLMA
- Webinar: Selecting the Right AT
- Webinar: Developing SMARTER Goals
- Webinar: Determining Service Intensity Using the VISSIT
- Webinar: Activities to Teach the ECC
- Webinar: Accessible Content for BLVI
- Webinar: Accommodations for VI
- Webinar: MIMO Strategies & Activities
- Webinar: SIDPID Strategies & Activities
- Webinar: Standard Course of Study Strategies & Activities
- Webinar: Job Tasks for Job, Career & Life
- Shop
- Jobs
Font LegibilityBy: Carmen Willings
teachingvisuallyimpaired.com In order to successfully read print, the student must be provided with print that is legible. Not only should there be consideration for the type style and fonts that are used, but there must be consideration for the quality of copies. In an effort to conserve money, many schools set copiers and printers to print at low resolutions. The quality of print that is produced becomes an obstacle for students who can otherwise successfully access standard print. Additionally, there is a trend of teachers reducing the pages in order to fit two pages on one page, thus conserving paper. Teachers need to be aware that this can not be an option for students with visual impairments.
ContrastAlways use the highest contrast possible. Use light (white or light yellow) letters on a dark (black or dark colored) background or dark letters on light or white background. The following is a visual example of good and bad contrast.
Point SizeIt is important to know the ideal point size for the student for both near, mid-range and distance tasks. Keep in mind that the relationship between readability and point size differs among typefaces used.
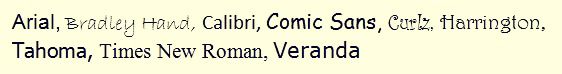
Font SelectionProviding students with fonts that are legible will be necessary for all students in order to access print. While there is little information on the comparative legibility of typefaces, there is some evidence that an ordinary typeface, using upper and lower cases, is more readable than italics, slanted, small caps, or all caps. Avoid complicated, decorative fonts, and reserve such styles, for emphasis only. The goal is to use easily recognizable characters such as Arial, Verdana, Tahoma and Sans Serif versions of any typeface are often more legible, since the letters are simple. APH offers a free downloadable font, APHont, that was developed specifically for low vision readers. The entire APHont Suite is available free-of-charge to qualified users for non-commercial purposes.
The following is an example of popular fonts. Each word was written in the same point size but there is a large difference in readability. Adequate SpacingText with close letter-spacing often presents difficulties for readers who have low vision, especially those with central visual field defects. Where possible, spacing should be wide. The recommended spacing between lines of text, according to the American Foundation for the Blind, is 1.5, rather than single space. AFB further states that text with letters that are too close together can make text more difficult to read.
It may be helpful to teach the student to place a strip of paper of a simple bookmark above or below the line or word being read to help with place finding. Some students will need a line guide that is paired with a highlighter to increase the contrast while helping them keep their place. For students that have difficulty with a line guide or bookmark, use a typo-scope (a card with a rectangular hole to expose a few words or a line at a time). A typo-scope can be made by cutting a window in dark paper to isolate words, lines, or single elements within pictures. Paper FinishPaper with a glossy finish can lessen legibility as it creates problems with glare. When possible, use papers with a flat finish.
|
History of vi
Visual Impairments
Vi organizations & Agencies
VI book resources
VI Professionals
Professionalism
Instructional Planning
Professional Publications
Educational Programming
Individual Learning Differences
referrals
Medical vision exams
fvlma
additional evaluations
service planning
writing goals
compensatory skills
Guiding Principles Functional Skills Community Based Experiences Concepts to Teach Access to Instruction Organization & Study Skills Time Management Virtual Instruction Movies & Assemblies Lectures & Instruction Board Work (Chalk, White, etc.) Daily Schedule Morning Meeting Weather Check Dramatic Play Blocks Numbers & Counting Cranmer Abacus Instruction Algebra Geometry & Spatial Sense Measurement & Data Early Literacy Experiences Create Tactual Books Reading Instruction Reading Efficiency Science Adaptations Social Studies Adaptations Communication Modes Accessible Educational Materials Individual Schedules & Communication Cards Adjust Lighting Large Print Optical Devices for Near Optical Devices for Distance Optical Device Use Photocopying Font Legibility Increase Contrast Pictures & Worksheets Keyboarding Instruction Word Processing and Shortcuts Navigate Computer w/o a Mouse Braille Code Braille Instruction Braille Instruction Materials Writing Braille Summer Reading (braille) Signature & Handwriting Nemeth Braille Code Tactile Graphics Guidelines Creating Tactile Graphics Tactile Graphics Instruction Teacher Made Materials Labeling System assistive technology
Overview of Assistive Technology VI AT Resources Non-Optical Low Vision Devices Video Magnifiers Video Magnifier Instruction Screen Enlargement & Readers Low/Med. Tech Tactual Devices Notetaker Instruction Braillewriter Repair Tactile Graphics Technology Braille Technology Auditory Access Devices Accessing Audio Books iPads as Instructional Tools Making iOS Device Accessible iOS Accessibility Resources VoiceOver Apps for VI Note Taking apps Apps for Accessing Books Identification Apps Navigation & Location Apps Braille Apps Magnifier Apps Sound Making Apps Cause & Effect Apps Vision Skills Apps Apps for Early Learning Read to Me Story Apps Apps for Communication Android Apps for VI sensory efficiency
Sensory Input Encourage Use of Vision Sensory Area & Rooms Lightbox Use Sensory Activities for Students with Multiple Disabilities Sensory Tables Visual Efficiency Skills Visual Attend and Scan Activities Visual Tracking Activities Visual Discrimination Activities Visual Motor Activities Tactual Readiness Developing Skillful Hands Auditory Readiness Listening Skill Instruction independent living
orientation & Mobility
career education
recreation & Leisure
self determination
|
|
Teaching Students with Visual Impairments LLC
All Rights Reserved |
- Home
-
Learn
- History of VI >
- Legislation & Laws >
- Vision Professionals >
-
VI Program Resources
>
- Program Printables
- Itinerant Teaching Tips
- Year at a Glance
- VI Program Handbook
- Caseload Analysis
- Organization & Time Management
- Professional Development
- Teacher Standards
- Professional Ethics
- Awards & Recognition
- APH Scholar Program
- Professional Organizations
- Certification Organizations
- Dealing with Challenges
- Professional Publications >
- Relatable Books for All Ages >
- Family Resources >
- Plan
- Basics
-
Teach
- Teaching Strategies >
-
Compensatory Skills Instruction
>
-
Social Skills
>
-
Self Determination
>
- Body Image & Acceptance
- Making Personal Goals
- My Vision Presentation
- My Self-Description
- Create a Personal Data Sheet
- Disclosure Decision
- Disability Statement
- Requesting Help
- Fighting Fears
- My Circle of Support
- Personal Responsibility
- Advocate for Safe Enviroments
- Having Picture Taken
- Coping with Change
- Aging Eyes
- Physical Characteristics
- Political Activism
- Laws Regarding Persons with Disabilities
-
Sensory Efficiency
>
-
Independent Living
>
- Orientation & Mobility Instruction >
- Recreation & Leisure >
-
Career & Vocation
>
-
Grow
- Complete Set Bonus >
-
Recorded Presentations
>
- Webinar: Tips for Being a "Physically Fit" TVI
- Webinar: The Art of Teaching the ECC
- Webinar: Virtual & F2F Strategies
- Webinar: Foundations of Teaching the ECC in the Age of Virtual Instruction
- Webinar: Itinerant Teaching Strategies
- Webinar: Using Themes to Teach the ECC
- Webinar: Conducting a FVLMA
- Webinar: Selecting the Right AT
- Webinar: Developing SMARTER Goals
- Webinar: Determining Service Intensity Using the VISSIT
- Webinar: Activities to Teach the ECC
- Webinar: Accessible Content for BLVI
- Webinar: Accommodations for VI
- Webinar: MIMO Strategies & Activities
- Webinar: SIDPID Strategies & Activities
- Webinar: Standard Course of Study Strategies & Activities
- Webinar: Job Tasks for Job, Career & Life
- Shop
- Jobs